
Тестирование → Автоматизированное тестирование
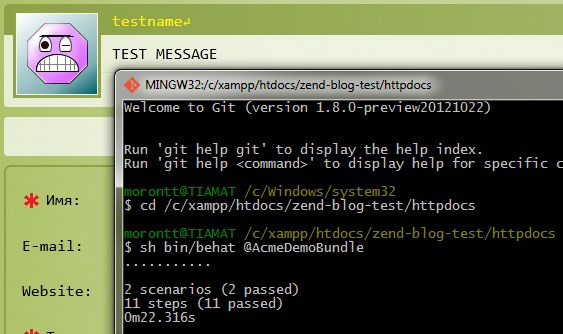
Это вторая запись из серии, посвящённой тестам, первая находится тут. В ней будет описан процесс установки и настройки функционального тестирования в Symfony2 с использованием Behat и Mink
Для начала, наверное, стоит рассказать о том, что такое эти Behat и Mink, и с чем их едят. Первое - это библиотека, которая интерпретирует человеко-понятные сценарии и, собственно, выполняет их в виде тестов. Второе - это абстрактная библиотека эмулятора браузера, которая содержит множество готовых определений, используемых Behat-ом при разборе тестовых сценариев, характерных именно для общих задач браузера. Помимо этих специфических определений, Mink предоставляет объектно-ориентированных интерфейс, позволяющий общаться с браузером. Сложно, конечно, описать это в двух словах, нужно самому посмотреть и пощупать :)
Сперва создадим пустой проект или же будем считать, что он уже существует. Я не стал особо заморачивать себе голову и скачал с офсайта Symfony Standard 2.1.7 without vendors. Установкой всех необходимых библиотек будет заниматься composer, а запускается сей процесс (установки) буквально одним взмахом левой пятки.
1 | php composer.phar install
|
Ну а теперь займёмся настройкой проекта для тестирования. В первую очередь подправим файл composer.json, добавив в него следующие штуки:

Тестирование → Установка Sahi
Думаю написать пару записей про автоматическое тестирование в веб-разработке. Не потому, что информации по этой теме не хватает, а для того, чтобы у меня это было всегда под рукой :) Сразу всё в одной заметке не опишешь, конечно, так что буду по частям. Сегодняшняя часть будет про Sahi.
Если в двух словах, то это некий драйвер, который будет самостоятельно кликать по кнопкам и ссылкам, заполнять поля форм и выполнять прочие операции на сайте. Самостоятельно - это немного не то слово, будет происходить именно то и только то, что описано в тестовом сценарии. В отличии от других (но не всех, конечно) "эмуляторов" браузеров, Sahi умеет работать с динамическими веб-приложениями, т.е. AJAX и прочий javascript ему по зубам. Ладно, закончим с лирическим вступлением...
Идём на официальный сайт, перемещаемся в раздел с Open Source версией и кликаем на загрузку. Скачиваем. Скачается, скорее всего, jar-файл, но бояться его не стоит, всё отлично запустится и установится, если, конечно, Java JDK (или JRE) уже установлен.
News → Тестовая запись

Жеже → HTML5
Наткнулся в сети на тест для браузеров, который оценивает насколько тестируемый браузер поддерживает предстоящий HTML5, а заодно и посмотреть, какие именно элементы работают, а какие нет.
Сам тест находится тут → www.html5test.com (ссылка всё...) А я ниже размещу оценки для тех просмотрщиков, которыми располагаю на данный момент.
| Браузер | Баллы (из 400 возможных) |
Бонусные баллы |
| Opera 11.11 | 258 | 7 |
| Opera 9.64 | 104 | 0 |
| Opera Mini 6.0 | 35 | 0 |
| Opera Mini 4.2 | 35 | 0 |
| Firefox 5.0 | 240 | 9 |
| Firefox 4.0.1 | 240 | 9 |
| Firefox 3.6.14 | 155 | 4 |
| Google Chrome 11.0 | 293 | 13 |
| Google Chrome 9.0 | --- | -- |
| Safari 5.0.5 | 228 | 7 |
| IE 9.0 | 130 | 5 |
| IE 8.0 | 32 | 0 |
| IE 7.0 | 17 | 0 |
| IE 6.0 | 17 | 0 |
Один только девятый хром постеснялся показать свои (вероятно, не сильно высокие) результаты, а отделался юморной картинкой. Что можно сказать? Не сидят на месте разработчики. Да и чего сидеть то, когда текущим стандартам языка разметки страниц сто лет в обед? Ну, если и не сто, тут я загнул слегка, то с десяток лет точно есть :)
Жеже → Русскость
Интересно, где же я 5 раз ошибся?

| ТЕСТ НА РУССКОСТЬ - Результаты теста | |
 | |
| Ваш уровень выше среднего. Хороший результат. Вы ответили правильно на 21 вопрос из 26! Поздравляем! | |