
Bash → Ориентация изображения и EXIF
Написал небольшой баш-скрипт, чтобы менять ориентацию фоток без преобразования их изображения, а заменой битов ориентации в EXIF-информации. Генерирует все восемь вариантов. Пусть будет тут:
1 2 3 4 5 6 7 8 9 10 11 | #!/usr/bin/env bash
if ! [[ -f $1 ]]; then
echo "File does not exist"
exit 1
fi
for i in $(seq 1 1 8); do
fout="${i}_${1}"
exiftool -n -Orientation=$i -o $fout $1
done
|
Linux → Бекап с помощью rsync
Каждый раз при бекапе фотографий приходится гуглить, поэтому пора создать уже заметку для самого себя. Поэтому вот, пишу:
1 | rsync -av source destination
|
Эта команда создаёт папку destination/source и копирует туда содержимое source, -a или --archive - архивный режим, -v или --verbose - показывает, что происходит.
1 | rsync -av source/ destination
|
Тут уже копируется содержимое source сразу в destination, без создания папки, важно не перепутать. А если необходимо удалить файлы, отсуствующие в источнике, то нужно добавить флаг --delete
Веб-сервер → Как проверить SSL-сертификат в командной строке
Допустим, вы склонировали из репозитория проект, а в нём в настройках веб-сервера уже настроено https-подключение и прописаны сертификат и ключ. И интересно посмотреть, для какого домена и не просроченный-ли этот самый сертификат. Сделать это можно в командной строке при помощи OpenSSL
1 | openssl x509 -in cert.pem -text -noout
|
Ключ -text говорит о том, что будет выведена вся информация сертификата, а не отдельные детали, вроде -subject, -dates и т.п. -noout убирает собственно сам сертификат из вывода в консоль
Git → Перезапись истории, замена автора
Иногда возникает необходимость перезаписать в истории коммитов автора этих саммых коммитов. На такой случай как раз и добавлю эту заметку, потому что с тех пор, как использую git, такая потребность случалась уже трижды! 😏
Далее под кат...

News → Замеры на будущее, 2-я часть
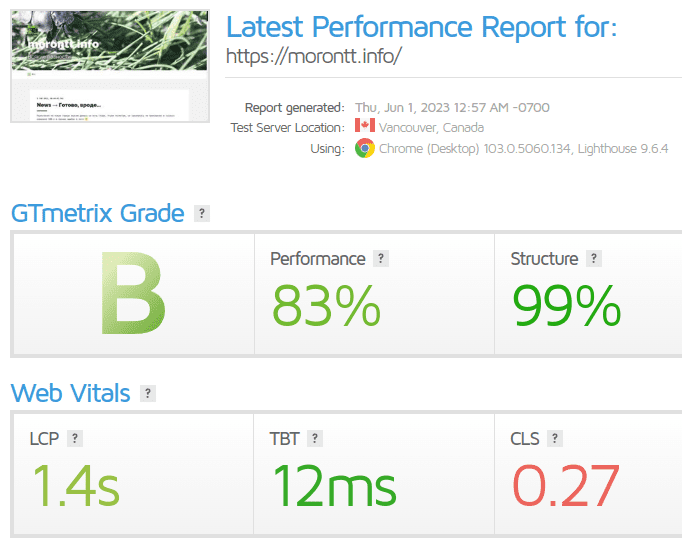
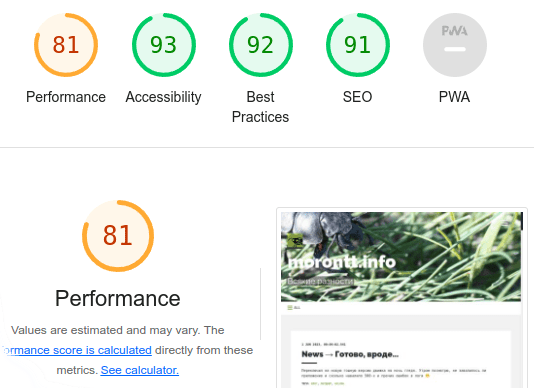
Ну вот это самое будущее и наступило, даже существенно раньше, чем предполагал :) Показатели на свежевыложенной новой версии. Хоть инструменты для измерений и претерпели изменения и сравнивать напрямую нельзя, но приблизительно оценивать можно. Стало хуже, но впереди будут оптимизации, пока было не до них, нужно было публиковать уже то, что есть, а то, что есть, активно доделывается и обрастает новыми задачами и задумками. Главное, чтобы не отпустило, а то неизвестно на сколько меня ещё хватит, опять заброшу этот блог.
GTmetrix и аудит Lighthouse из гугл-хрома:
слиплись картинки


News → Замеры на будущее
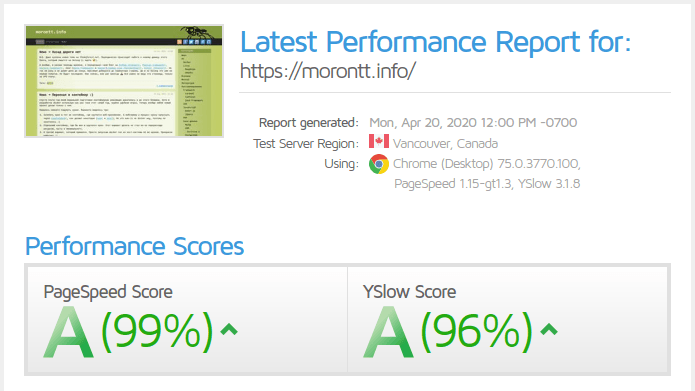
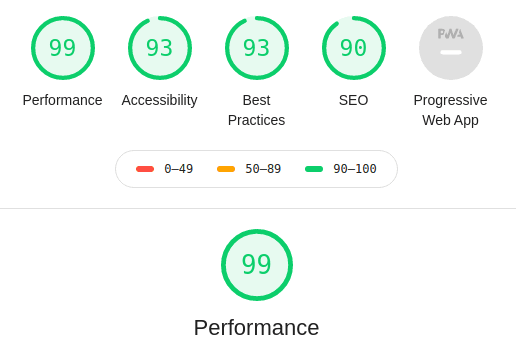
Работы над новым бложиком идут полным ходом. Позавчера вот первый запрос к БД выполнил, например 😏. Такими темпами до конца семилетнего карантина движок и будет как раз закончен. Ну а пока оставлю тут пару скриншотов пиписькомеров, чтобы было куда равняться, потому как показатели новой версии должны быть, как минимум, не хуже.
GTmetrix раз:
И аудит из Chrome DevTools два:

Всё зелёненькое и хорошо. На этом пока всё.
Git → Синхронизация форкнутого репозитория с оригинальным
Очередная заметка для самого себя, чтобы не искать. Вроде бы всё до ужаса элементарно, но не запомню, пока не напишу об этом :)
Первым делом добавляем remote-репозиторий, ссылающийся на оригинальный, назовём его, к примеру upstream1. Список удалённых репозиториев можно посмотреть командой git remote -v, чтобы убедиться, что всё верно.
После вытягиваем все изменения, произошедшие в репозитории upstream2 и сливаем их со своим репозиторием3.
1 2 3 4 5 6 7 8 9 10 11 12 | # шаг 1
git remote add upstream https://github.com/ORIGINAL_OWNER/ORIGINAL_REPOSITORY.git
# шаг 2
git fetch upstream
# шаг 3
git checkout master
git merge upstream/master
|

PHP → активация PHP-расширений
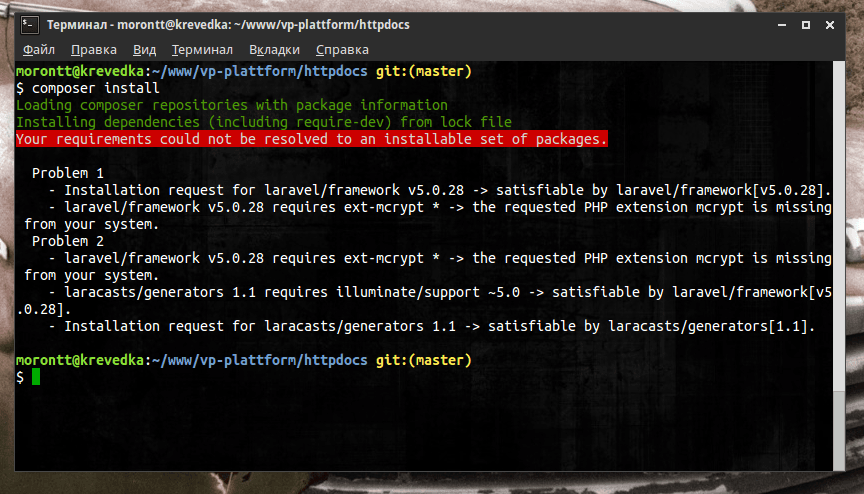
Поднимая проект на Laravel столкнулся с неожиданной проблемой. А именно, с невозможностью установки вендорских библиотек композером. Неожиданность тут в том, что расширение php5-mcrypt было у меня установлено. Однако composer не обманешь.
Небольшое исследование показало, что необходимое расширение хоть и присутствует, но не подключено. Если же расширение не установлено, то делается это так (в Ubuntu и Debian):
1 | sudo apt-get install php5-mcrypt
|
Но вернёмся к активации установленных расширений...

Git → git diff и FreeBSD
В общеобразовательных целях решил поиграться с FreeBSD и, естественно, установил туда Git. Настроил, как положено, вывод цветов в консоль, т.е.:
1 | git config --global color.ui true
|
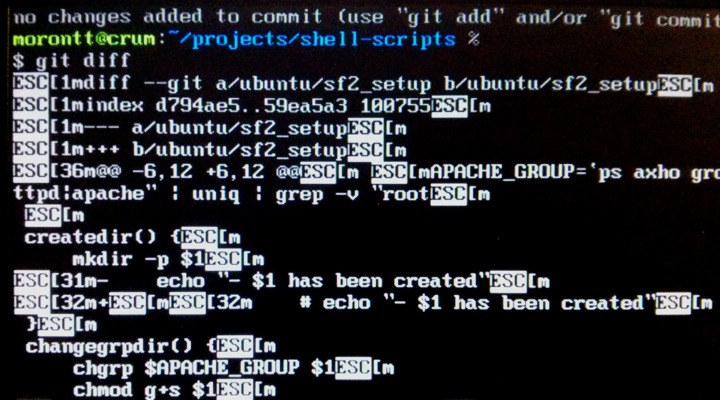
И, вроде бы, всё хорошо, однако при использовании команды git diff вывалилась такая печалька на экран.
Решение нагуглилось секунд за 30. Нужно всего лишь установить в конфигурации Git-а правильный пейджер.
1 | git config --global core.pager 'less -R'
|
Вот, собственно, и всё. Можно было и не писать этого всего, но должны же быть тут какие-то заметки :)
Linux → Монтирование диска медиаплеера в линуксах
Напишу тут пару команд для того, чтобы примонтировать диски двух медиаплееров, которые использовал или использую.
Первый пациент, это Popcorn Hour A-300, про него я когда-то писал тут. Аппарат был хороший, но сильно долго не прожил по моей вине - глюкнул винт, а я, находясь под воздействием пива, разобрал и собрал плеер, вывихнув при этом разъём SATA из платы. Ну да ладно, то другая история, а сейчас монтирование. По NFS.
1 | sudo mount -t nfs -o vers=3 192.168.1.169:/share ~/path/to/A300
|
Причём без этой опции vers=3 не получалось, вечер провозился точно, пока где-то не нагуглил.
Второй медиаплеер Dune HD TV-303D. Пришёл на смену первому и работает по сей день. NFS в нём я не обнаружил, примонтировал используя Samba
1 | sudo mount -t cifs -o guest,rw,uid=morontt,gid=morontt //192.168.1.171/dunehdd ~/path/to/DuneHD
|
Пользователя и группу желательно указать свои, как и сетевой адрес устройства, и точки монтирования :)
Возможно, что каждый раз выполнять команду или запускать скрипт с ней внутри будет неудобно, но если устройства никуда не собираются перемещаться друг относительно друга, то можно прописать подключение в /etc/fstab, а нужную строку подсмотреть в /etc/mtab, когда устройство примонтировано. Что-то вроде такой строки (может, ещё опции придётся подкорректировать):
1 | //192.168.1.171/dunehdd /home/morontt/path/to/DuneHD cifs rw,uid=morontt,gid=morontt 0 0
|
P.S. Монтирование по протоколу samba может не удаться сходу и будет ругаться на неизвестную файловую систему. В таком случае поможет установка пакета cifs-utils, т.е.:
1 | sudo apt-get install cifs-utils
|