Git → Git-хуки
Решил на днях починить автотесты в админке этого блога и в процессе их восстановления начал обнаруживать и баги, которые появились с тех пор, как тесты были заброшены, включая и недавние изменения. Не то, что бы и баги, здесь не так много функциональности, чтобы поломка прошла незамеченной, скорее некорректное поведение системы, вроде неправильного часового пояса в контейнере приложения и т.п.
Чтобы обойтись без внешних CI-сервисов, решил запускать тесты локально перед каждый пушем, автоматически, для чего в системе контроля версий Git предусмотрены хуки, ниже как раз приведён пример подобного pre-push хука (в папке .git/hooks их на разные случаи жизни):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | #!/usr/bin/env bash
echo -e "Start pre-push hook\n"
docker compose run --rm --remove-orphans -T rhinoceros bash -c "bin/phpspec run"
retVal=$?
if [ $retVal -ne 0 ]; then
echo -e "\e[31m phpspec error\e[0m\n"
exit 1
else
echo -e "\e[32m phpspec OK\e[0m\n"
fi
exit 0
|

Тестирование → Автоматизированное тестирование
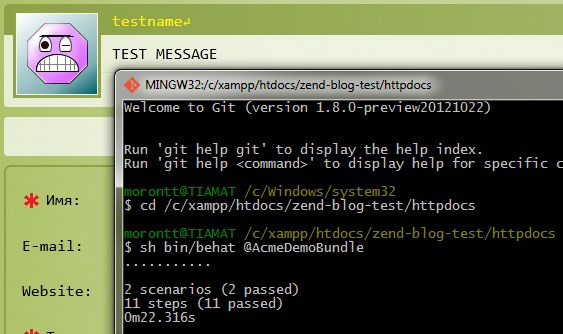
Это вторая запись из серии, посвящённой тестам, первая находится тут. В ней будет описан процесс установки и настройки функционального тестирования в Symfony2 с использованием Behat и Mink
Для начала, наверное, стоит рассказать о том, что такое эти Behat и Mink, и с чем их едят. Первое - это библиотека, которая интерпретирует человеко-понятные сценарии и, собственно, выполняет их в виде тестов. Второе - это абстрактная библиотека эмулятора браузера, которая содержит множество готовых определений, используемых Behat-ом при разборе тестовых сценариев, характерных именно для общих задач браузера. Помимо этих специфических определений, Mink предоставляет объектно-ориентированных интерфейс, позволяющий общаться с браузером. Сложно, конечно, описать это в двух словах, нужно самому посмотреть и пощупать :)
Сперва создадим пустой проект или же будем считать, что он уже существует. Я не стал особо заморачивать себе голову и скачал с офсайта Symfony Standard 2.1.7 without vendors. Установкой всех необходимых библиотек будет заниматься composer, а запускается сей процесс (установки) буквально одним взмахом левой пятки.
1 | php composer.phar install
|
Ну а теперь займёмся настройкой проекта для тестирования. В первую очередь подправим файл composer.json, добавив в него следующие штуки:

Тестирование → Установка Sahi
Думаю написать пару записей про автоматическое тестирование в веб-разработке. Не потому, что информации по этой теме не хватает, а для того, чтобы у меня это было всегда под рукой :) Сразу всё в одной заметке не опишешь, конечно, так что буду по частям. Сегодняшняя часть будет про Sahi.
Если в двух словах, то это некий драйвер, который будет самостоятельно кликать по кнопкам и ссылкам, заполнять поля форм и выполнять прочие операции на сайте. Самостоятельно - это немного не то слово, будет происходить именно то и только то, что описано в тестовом сценарии. В отличии от других (но не всех, конечно) "эмуляторов" браузеров, Sahi умеет работать с динамическими веб-приложениями, т.е. AJAX и прочий javascript ему по зубам. Ладно, закончим с лирическим вступлением...
Идём на официальный сайт, перемещаемся в раздел с Open Source версией и кликаем на загрузку. Скачиваем. Скачается, скорее всего, jar-файл, но бояться его не стоит, всё отлично запустится и установится, если, конечно, Java JDK (или JRE) уже установлен.