Ember.js → Компиляция шаблонов в Ember.js 1.10
Только немного отвлёкся от Ember.js, как в нём внезапно произошли изменения, а именно, сменился движок рендеринга шаблонов. Был Handlebars, а стал какой-то HTMLBars, у которого я даже официального сайта не наблюдаю. Хотя для рядового разработчика ничего не меняется, внешне сами шаблоны остаются почти как есть, основные же отличия во внутренностях.
Если в двух словах, то было и стало.
Раз:
1 2 | <script src="/bower_components/handlebars/handlebars.js"></script>
<script src="/bower_components/ember/ember.js"></script>
|
Два:
1 2 | <script src="/bower_components/ember/ember-template-compiler.js"></script>
<script src="/bower_components/ember/ember.js"></script>
|
Второй момент - это предварительная компиляция *.hbs шаблонов в JavaScript-код. В предыдущей записи, посвящённой Ember.js, использовался модуль ember-precompile, однако сейчас я его даже пробовать не стал, уверен, что ошибки вылезут довольно быстро. Есть же и другие инструменты, рекомендованные на официальном сайте данного фреймворка (здесь).

JavaScript → typeahead.js - Автокомплитер и Twitter Bootstrap.
Прикручивал автодополнение к полям формы на сайте, использующем Twitter Bootsrap, выбрал по инерции знакомый и привычный jQuery UI и тут же столкнулся с проблемой. Поля, использующие bootstrap-datepicker.js разнесло до полной неузнаваемости. Для начала просто отключил стили, необходимые для автокомплитера из jQuery UI, предполагая, что проблема именно в них, да и просто из любопытства, однако это не помогло - внешний вид улучшился, но до исходного варианта было ещё далеко :)
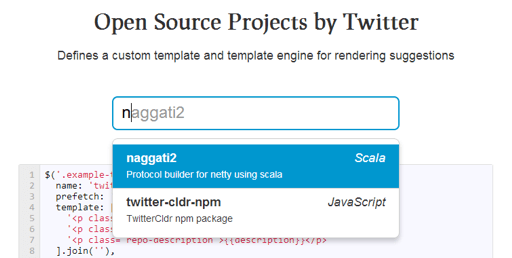
Морочить себе голову не стал, пытаясь соединить несовместимое, просто вбил в поисковик "twitter bootstrap autocomplete". И сразу наткнулся на то, что надо, т.е. на typeahead.js. Тут официальная страница с примерами, хорошая документация на GitHub. Добавить нечего. Просто брать и использовать. Внешний вид хорошо вписывается в общий стиль, не выглядит чужеродным :)
jQuery → Ajax
Не прошло и полгода, как технология ajax проникла в мою деятельность :) Здесь, в частности, она применилась к отправке комментариев (не без участия jQuery).
Лучше, конечно, поменьше слов и побольше кода, но читать дальше не советую, так как вряд-ли кто-то увидит здесь что-нибудь новое
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | jQuery(document).ready(function() {
jQuery('#submit').click(function() {
var dataForm = jQuery('#CommentForm').serialize();
jQuery.ajax({
url: '/index/addcomment',
data: dataForm,
type: 'POST',
success: function() {
jQuery('#comments').load('/topic.php #comments > *');
}
});
return false;
});
});
|
JavaScript → HTML5 и IE8
Долго сражался с этим долбанным ребусом. Если вкратце, то внешний вид одного сайта нормально отображался в IE8 и IE7, однако одна единственная страница перекашивалась в указанных браузерах. Средство разработчика, встроенное в IE показало, что на этой злосчастной странице такие элементы HTML5, как <footer>, <article> или <header> самостоятельно "закрывались", т.е. превращались в элементы вида <footer/>, <article/> и т.п. Причём на остальных страницах подобного поведения не наблюдалось.
Гугление привело на страницу с решением, позволяющем включить новые элементы HTML5 в Internet Explorer. Приведу здесь необходимый фрагмент:
1 2 3 | <!--[if lt IE 9]>
<script src="http://cdn.jsdelivr.net/html5shiv/3.7.2/html5shiv.min.js"></script>
<![endif]-->
|