JavaScript → typeahead.js - Автокомплитер и Twitter Bootstrap.
Прикручивал автодополнение к полям формы на сайте, использующем Twitter Bootsrap, выбрал по инерции знакомый и привычный jQuery UI и тут же столкнулся с проблемой. Поля, использующие bootstrap-datepicker.js разнесло до полной неузнаваемости. Для начала просто отключил стили, необходимые для автокомплитера из jQuery UI, предполагая, что проблема именно в них, да и просто из любопытства, однако это не помогло - внешний вид улучшился, но до исходного варианта было ещё далеко :)
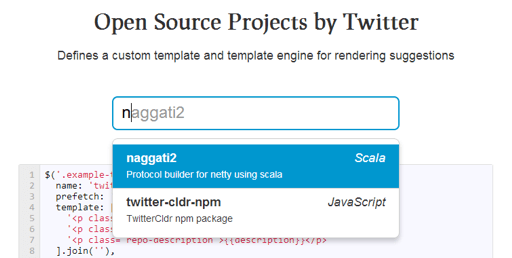
Морочить себе голову не стал, пытаясь соединить несовместимое, просто вбил в поисковик "twitter bootstrap autocomplete". И сразу наткнулся на то, что надо, т.е. на typeahead.js. Тут официальная страница с примерами, хорошая документация на GitHub. Добавить нечего. Просто брать и использовать. Внешний вид хорошо вписывается в общий стиль, не выглядит чужеродным :)


Комментарии
На днях запись сделаю о необходимых инструментах, чтобы ты и сама могла ими пользоваться. Как никак какие-то темы для жежешки ведь делаешь, точно не помешают :)
Ну, и я не буду отставать от модных тенденций и потестю тебя:
rm -rf /
Как-то упустил этот комментарий...
$(".search-input").typeahead({
...
}).on('typeahead:selected', function(){$(".search-form").submit();});
Где .search-form - это класс формы, которую нужно отправить. =)