
Веб-сервер → Конвертация PFX в PEM
Потребовалось как-то обновить на сервере SSL-сертификат, который я и заполучил. Только вот не оказалось ключа шифрования, без которого установить сертификат не представляется возможным. Однако ни о каких ключах клиент и слыхом и не слыхивал, зато скинул какой-то PFX-файл, к ключу и сертификату имеющий непосредственное отношение. Оставалось только извлечь их оттуда.
1 2 | openssl pkcs12 -in domain.pfx -clcerts -nokeys -out domain.pem
openssl pkcs12 -in domain.pfx -nocerts -nodes -out server.key
|
Вжух и готово, domain.pem - клиентский сертификат, server.key - ключ шифрования. На вид, конечно, решение простое и так оно и есть, только ему предшествовали часы гугления и борьба с ошибкой вроде "Unable to load Private Key... ANY PRIVATE KEY", я несколько раз даже было усомнился, что искомый ключ в PFX-файле имеется :)
Git → Синхронизация форкнутого репозитория с оригинальным
Очередная заметка для самого себя, чтобы не искать. Вроде бы всё до ужаса элементарно, но не запомню, пока не напишу об этом :)
Первым делом добавляем remote-репозиторий, ссылающийся на оригинальный, назовём его, к примеру upstream1. Список удалённых репозиториев можно посмотреть командой git remote -v, чтобы убедиться, что всё верно.
После вытягиваем все изменения, произошедшие в репозитории upstream2 и сливаем их со своим репозиторием3.
1 2 3 4 5 6 7 8 9 10 11 12 | # шаг 1
git remote add upstream https://github.com/ORIGINAL_OWNER/ORIGINAL_REPOSITORY.git
# шаг 2
git fetch upstream
# шаг 3
git checkout master
git merge upstream/master
|
PHP → mail(), msmtp и Яндекс.Почта для домена
Переносил к себе на сервер один сайт и наткнулся на такую задачку, как отправка писем. Письма в движке этого сайта отправляются обычной функцией mail, а желания (да, в общем-то, и потребности) переписывать хоть одну строчку кода не было. Для отправки сообщений я давно уже использую сервис Яндекс.Почта для домена. Есть, конечно, куча других вариантов, но и этот отлично работает. Можно отправлять почту и своими силами, но имеется большая вероятность попасть в папку "спам" у получателей, необходимо настраивать разные штуки, вроде SPF и DKIM. В общем, было принято решение подружить mail и Яндекс.Почту
Для отправки задействуем транспорт SMTP, а отправлять будем простым клиентом msmtp. Устанавливается он двумя движениями пальцев, даже писать неохота, но напишу (для Debian или Ubuntu).
1 | sudo apt-get install msmtp
|

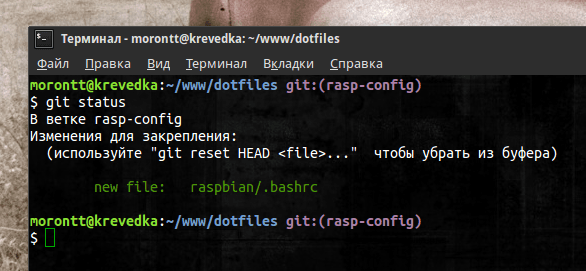
Git → Текущая ветка в командной строке
Объяснял и показывал сабж уже четырём человекам, по меньшей мере, поэтому сделаю запись и буду скидывать ссылку. Хотя таких записей в интернете уже пруд пруди на всех языках :)

PHP → Аутентификация через системных пользователей линукс
Предположим, что возникла потребность аутентифицировать пользователей PHP-приложения посредством уже существующих в системе пользователей. Тогда для решения этой задачи можно заюзать PAM (Pluggable Authentication Modules). Если в двух словах, то через эту систему производятся манипуляции с пользователями и их паролями такими программами, как login, passwd или su. Если нужно больше информации, тогда вам сюда, например.
Описываемые ниже действия происходят в Ubuntu 14.04. В той же убунте 12.04 имелся готовый пакет php5-pam-auth, но позже его не стало.
Ставить расширение будем из PECL, вот оно. Предварительно доустановим пару пакетов, если они ещё не установлены. Приступим:
1 2 | sudo apt-get install php5-dev libpam0g-dev
sudo pecl install PAM
|
Без php5-dev будет ругаться, что нету phpize, а без libpam0g-dev будет появляться гадостная ошибка install the the PAM library or use --with-pam=DIR to specify the location.
После успешной компиляции добавляем пару строк в php.ini
1 2 | extension=pam.so
pam.servicename="php"
|
И добавляем соответствующий сервис для PAM
1 2 3 4 | sudo su
cd /etc/pam.d
ln -s login php
|
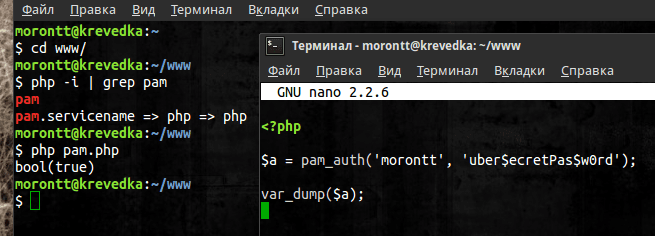
Готово :)
P.S. Возможен ещё такой момент. При работе, например, через Apache или другой веб-сервер, функция pam_auth будет возвращать ложный результат независимо от правильности логина/пароля. Связано это с тем, что пользователь, от которого работает веб-сервер, не имеет доступ к файлу /etc/shadow. Возможно, что можно каким-то образом донастроить сервис php для PAM, с этим я разбираться не стал, а применил более простое решение - добавил пользователя апача в группу shadow, хоть и понимаю, что почти наверняка этим действием проделал ещё одну дыру в безопасности :)
1 | sudo usermod -aG shadow www-data
|
MySQL → Пакетное обновление или batch update
Иногда возникает потребность обновить много записей в базе данных, например 3000, 7000 или 25000 штук. Видел даже веб-формы с таким количеством полей, хоть это и полное безумие :) Можно, конечно, обновить эти записи поштучно, но бомбардировать сервер базы данных запросами - плохая идея. Желательно сделать это за раз. И сделать это возможно следующим образом:
1 2 3 | INSERT INTO table (`id`, `x`, `y`) VALUES
(1, 2, 3), (4, 5, 6), (7, 8, 9)
ON DUPLICATE KEY UPDATE `x` = VALUES(`x`), `y` = VALUES(`y`);
|
P.S.: Однако, как подсказывают в комментариях, есть нюанс. В случае этого самого ON DUPLICATE KEY UPDATE автоинкрементное поле для таблиц InnoDB всё равно увеличится, будто была вставка в таблицу.
Laravel → ajax-запросы и VerifyCsrfToken
Если в бекенде сайта используется фреймворк Laravel и просто так взять и отправить ajax-ом POST-запрос, то ничего не выйдет. Вернее, выйдет, но ошибка наподобие такой:
1 | TokenMismatchException in VerifyCsrfToken.php line 46:
|
Исправить такое очень просто, нужно передать недостающий токен. Чтобы не возиться с токеном в каждом запросе, просто настроим его глобально. Добавим в основной шаблон мета-тег с токеном.
1 2 3 4 5 6 7 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta name="viewport" content="width=device-width, initial-scale=1">
|
И установим токен в заголовки по умолчанию.
1 2 3 4 5 | $.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
|
Laravel → Кастомные валидаторы в Laravel
Ниже будет описано создание кастомного валидатора, или, если говорить чуть более по-русски, создание пользовательских правил валидации, c фреймворком Laravel 5. Конечно же всё это описано в документации, но мне этого не полностью хватило. С самим ларавелем я работаю всего неделю, так что не исключено, что записи будут ещё. А вот с основным моим в работе фреймворком, Symfony2, в блоге напряжнее, так как почти всё кажется очевидным и писать не о чем :)

PHP → активация PHP-расширений
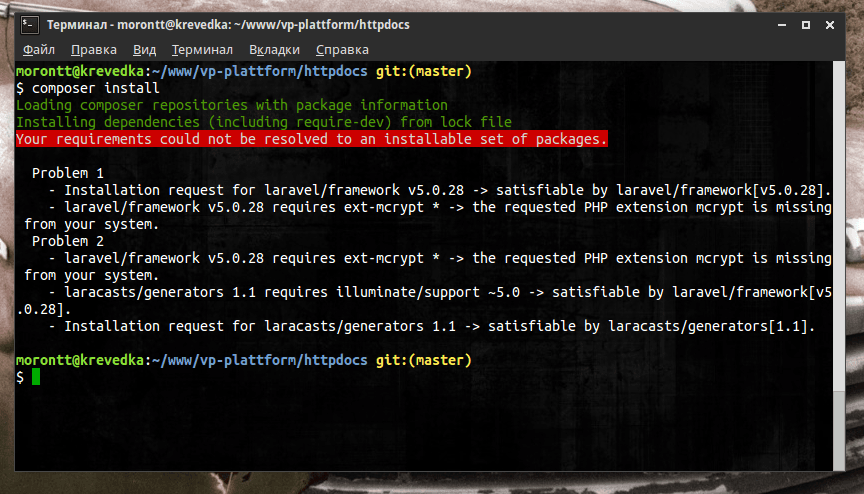
Поднимая проект на Laravel столкнулся с неожиданной проблемой. А именно, с невозможностью установки вендорских библиотек композером. Неожиданность тут в том, что расширение php5-mcrypt было у меня установлено. Однако composer не обманешь.
Небольшое исследование показало, что необходимое расширение хоть и присутствует, но не подключено. Если же расширение не установлено, то делается это так (в Ubuntu и Debian):
1 | sudo apt-get install php5-mcrypt
|
Но вернёмся к активации установленных расширений...
Ember.js → Компиляция шаблонов в Ember.js 1.10
Только немного отвлёкся от Ember.js, как в нём внезапно произошли изменения, а именно, сменился движок рендеринга шаблонов. Был Handlebars, а стал какой-то HTMLBars, у которого я даже официального сайта не наблюдаю. Хотя для рядового разработчика ничего не меняется, внешне сами шаблоны остаются почти как есть, основные же отличия во внутренностях.
Если в двух словах, то было и стало.
Раз:
1 2 | <script src="/bower_components/handlebars/handlebars.js"></script>
<script src="/bower_components/ember/ember.js"></script>
|
Два:
1 2 | <script src="/bower_components/ember/ember-template-compiler.js"></script>
<script src="/bower_components/ember/ember.js"></script>
|
Второй момент - это предварительная компиляция *.hbs шаблонов в JavaScript-код. В предыдущей записи, посвящённой Ember.js, использовался модуль ember-precompile, однако сейчас я его даже пробовать не стал, уверен, что ошибки вылезут довольно быстро. Есть же и другие инструменты, рекомендованные на официальном сайте данного фреймворка (здесь).